http://www.tinker-entertainment.com/sitavriend/psychology-and-games/game-design-and-gestalt-laws/
 The Gestalt laws explain of why we perceive patterns in a certain way. Perceive patterns relies on how our brain organizes the raw data from our senses, it makes use of perceptual sets quite a lot. Our brains are inherently wired to create order in things we see, even if there isn’t any. They will always try to fill up the gaps. Remember the illusion to the right? I showed it to you in the first article on perception (link). There is nothing more to the picture than three white
The Gestalt laws explain of why we perceive patterns in a certain way. Perceive patterns relies on how our brain organizes the raw data from our senses, it makes use of perceptual sets quite a lot. Our brains are inherently wired to create order in things we see, even if there isn’t any. They will always try to fill up the gaps. Remember the illusion to the right? I showed it to you in the first article on perception (link). There is nothing more to the picture than three white  pizza’s all with a slice missing and three lines with the same angle. Somehow your brain fills up the gaps and you perceive a black and a white triangle laying on top three white circles. The gestalt laws offer us an explanation why that happens. These laws are much like heuristics: mental shortcuts for problem solving. We use them to quickly make sense of what we see, they mainly apply to our visual sense.
pizza’s all with a slice missing and three lines with the same angle. Somehow your brain fills up the gaps and you perceive a black and a white triangle laying on top three white circles. The gestalt laws offer us an explanation why that happens. These laws are much like heuristics: mental shortcuts for problem solving. We use them to quickly make sense of what we see, they mainly apply to our visual sense.
In general the laws state that the whole is different than the sum of its parts. This means that the whole element is different than the elements it is made up from. Think about a dotted line, the whole represents a line but the parts are dots. The gestalt laws are often used in UI and graphic design to make the displayed information more readable or to play with our perception.
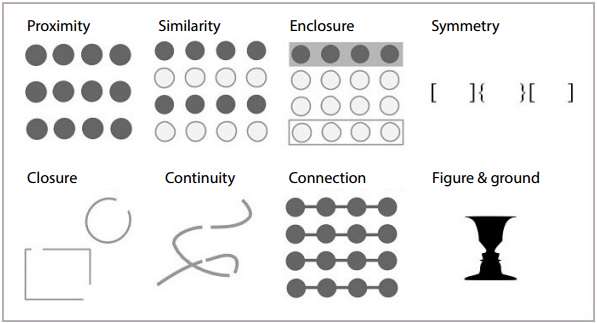
The Gestalt laws were first put to paper by Wertheimer (1923, 1938). Later contributions have been made by Köhler (1929) and Koffka (1935). The 6 laws in the picture are used often in UI and graphic design, however there are many more.

Law of Proximity
Regional or chronological closeness of elements are grouped by our mind, they seem to belong together. Proximity is what you would use when you design the UI of an inventory system or a HUD in general. Group items that have similar functions or fall under the same category by placing them closer to each other. Of course that also means that you should leave more space between items that fall under another category.
Law of Similarity
Our mind groups similar elements to an entity. The similarity depends on relationships constructed about form, color, size and brightness of the elements. Like proximity, similarity should also be used for the UI design of an inventory system. Use a symbol and/or color code different items from a certain category. Items with the same color or symbol will be seen as a group. You can also make items more similar when they all have something in common like since or a certain shape.
 Law of Enclosure
Law of Enclosure
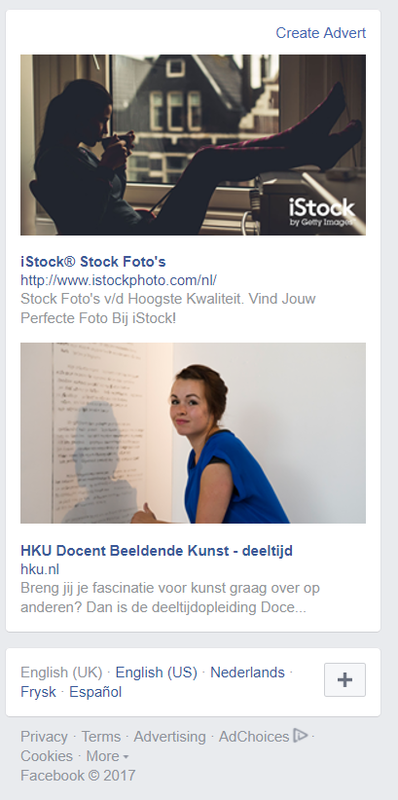
Enclosure states that you can group items and information by enclosing everything that is supposed to go together. This law is used in UI design to group different kinds of information such as text and pictures that belong together. Applying the law can be as simple as adding a border around the items or information. Often UI designers use a card metaphor, it almost look as if pieces of information are put on cards. Facebook uses enclosure and displays individual stories on cards in your news feed. They used color and line to separate information that doesn’t belong together.
Law of Symmetry
This law states that we perceive objects as belonging together when they are symmetric regardless of their distance. Symmetry can be used to group elements together or to create the idea of wholeness. Adding symmetrical borders at the left and right side of the screen can create the suggestion that the players views the game through a border or lens.
Law of Closure
Our mind adds missing elements to complete a figure. The black triangle from picture 1 is not actually there,  our brain filled up the gaps from the missing pieces. The board game Carcassonne is a good example how you can design elements that use this law. As the players build their castles and roads they can already imagine which pieces they need. Players need little cognitive resources to imagine the missing pieces because our brain already filled up the gaps. When you are designing for closure make sure that the player can fill up gaps of missing information.
our brain filled up the gaps from the missing pieces. The board game Carcassonne is a good example how you can design elements that use this law. As the players build their castles and roads they can already imagine which pieces they need. Players need little cognitive resources to imagine the missing pieces because our brain already filled up the gaps. When you are designing for closure make sure that the player can fill up gaps of missing information.
Law of Continuity
Continuity states that the mind continues a pattern even after it stops. Our brains are remarkable pattern machines, we perceive patterns even if they are not there. The law of continuity prove this. In our picture example of the Gestalt laws you can see this one long squiggly line with missing parts. Actually it is not one line, there are three separate lines. The law of continuity doesn’t just work for lines with parts missing, any figure can be used in patterns to make up something else. In level design you can use this law to display a path or movement in a certain direction. It is a good way to point the player in the right direction or to give them an occasional hint. Portal 2 uses this method to guide the player using a dotted line. The player can fill up the gaps even when debris is covering parts of the line like in the picture below.
Law of Connection
We perceive elements as being together when they are connected with each other. Graphic designers use this law for infographics or flowcharts to show how elements are connected and that they belong together. The key here is to connect elements with the use of lines to show that they are related or that they belong together.

Law of Figure and Ground
Certain objects take a more prominent role while others recede more into the background.  This law is used quite a lot in logo design to make the most important element standout and attract attention at first. Use the law of figure
This law is used quite a lot in logo design to make the most important element standout and attract attention at first. Use the law of figure  and ground to attract attention to important information or option to make the player pay attention to this first. The use of color is key here, highlight the option that is important or needs to attract attention quickly. Think about using a complementary color scheme or red since it immediately attracts attention.
and ground to attract attention to important information or option to make the player pay attention to this first. The use of color is key here, highlight the option that is important or needs to attract attention quickly. Think about using a complementary color scheme or red since it immediately attracts attention.
Law of Common Fate
Elements with the same moving direction are seen as a unit. If certain elements all have the same direction they are seen as one. The direction can be an animation but it can also be a movement the player is making. The Mario platformer games a good example of how common fate can be applied. Enemies in the platformer almost always move towards Mario when he first encounters them while useful objects always move away at first. You can apply those ideas to your own game design as well, when a player first encounters an enemy have them walk to the left. You can do the opposite with friendly NPC’s, let them walk to the right.


So the Gestalt laws mainly helps the UI design only?Maybe some puzzles at the most?